SmartShip

This project was a school assignment that I worked on as part of a team of five for a real company, SmartShip.
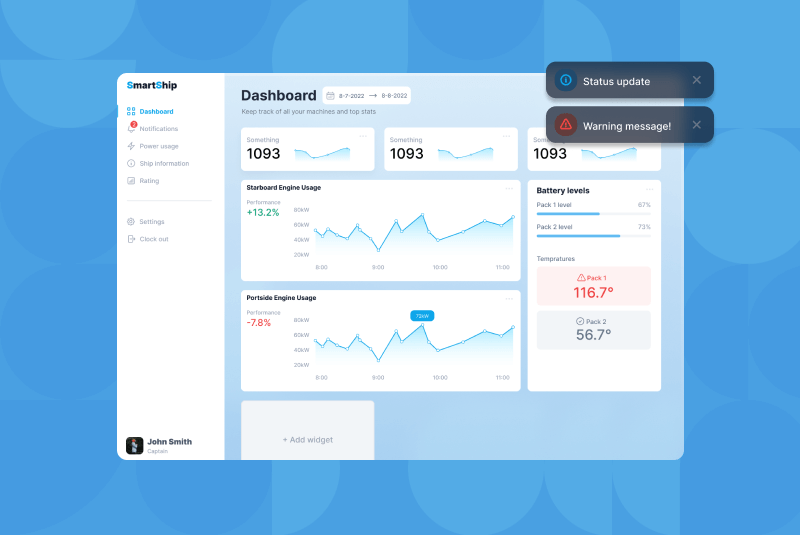
The SmartShip dashboard is a specialized tool designed for ship captains who use SmartShip controls. It serves as a centralized platform for viewing and customizing relevant ship data.
Our team developed a customizable dashboard with drag-and-drop functionality, enabling users to personalize their experience. To ensure security and maintainability, we implemented a login feature using JWT and refresh tokens. The sign-in page accepts email and password for authentication.
Winning project 🎉
Throughout the project, we followed the Scrum framework and actively sought feedback from the customer we were working for. In the end, we delivered a comprehensive presentation showcasing our progress. Among the six groups working on projects for this customer, our team's project was chosen as the preferred solution.
Areas for Improvement
Reflecting on our project, there are several areas where we would make different choices if given the chance:
- Implementing SpringBoot Security for enhanced security measures
- Utilizing Axios to handle fetch intercepts effectively
- Incorporating TypeScript for improved type checking
- Integrating WebSockets for notifications and alerts
- Considering the use of Next.js or Nuxt.js for faster page loading and a more intuitive project structure.
Reflection
My team provided me with the following feedback:
- Helpful
- Contributed significantly to the workload
- Occasionally worked too quickly
I acknowledge that I sometimes took on a substantial amount of work, even during vacations, which could be overwhelming. However, I thoroughly enjoyed collaborating with the team, and it felt rewarding to create something remarkable together.